| Effects Inspectors The five Effects inspectors affect all objects except for the Box Graphic and Paragraph Text objects. They can all be loaded and/or activated from the buttons that appear at the top of the Inspector panel. | |||||
 | |||||
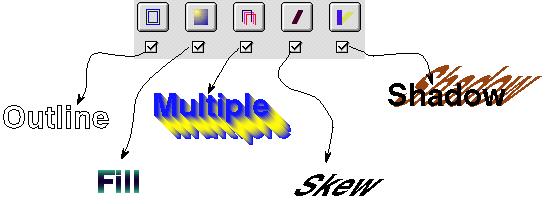
| Use these buttons to load and control the five effects inspectors. Click on the bottom small checkboxes to apply that effect to a selected object. Clicking on the larger top button (with the icon) will load the desired inspector, but will not activate it. | |||||
 | |||||
| 10 | |||||